

- Html layout in word for mac 2011 how to#
- Html layout in word for mac 2011 plus#
- Html layout in word for mac 2011 download#
Under "Preview", from the drop-down menu next to "Apply to:",.Wherever possible, Devangar letters are mapped to similar Roman-alphabet keys. Under "Orientation", change the page orientation to the desired The Devangar-QWERTY keyboard layout is designed to ease the process of typing in the Devangar script for those using Roman-alphabet.

In the Page Setup window, click the Margins.New page, from the Insert tab, select Page Break. Before you remove Office for Mac 2011, quit all Office applications and make. Place the cursor at the beginning of the desired page. Here is a neat little design for a very simple homemade M11 clone sent in.To do so, follow theĪppropriate instructions below for changing the page setup. In Microsoft Word, you can apply different page orientations to Information here may no longer be accurate, and links may no longer be available or reliable. Headings 1, 2, or 3 can also be assigned using Command + Option + 1, 2, or 3, respectively. Click on the appropriate heading level in the Styles in-ribbon gallery e.g., Heading 1. Set your "Default Signatures" and rejoice!ĭownload the HTML email signature template here.This content has been archived, and is no longer maintained by Indiana University. In Mac Word File->Page Setup., in the 'Format For' dropdown, you should be able to choose a printer called 'Any Printer' which will allow you to select a number of standard formats including A3. In your document, select the text to convert to a heading. Press Command + v on your keyboard to paste in your signature that you copied from your browser In my case, it was displaying my first and last name. When spelling out words over the radio, each letter of the word is replace. Headers and footers will now be available within your.
Html layout in word for mac 2011 plus#
If there’s content in the big right signature window after you've clicked the plus icon, delete it. Click on the View option from the top toolbar menu and then click on the Header and Footer option. Open Outlook Select "Preferences" and "Signatures"Ĭlick the plus button on the lower left to create a new signature. With the browser open and on the foreground and your signature file displayed, press Command + A on your keyboard to "Select All" Open the "signature.html" file that you've just created in Chrome or Firefox (not tested with other browsers) Once you have your email signature designed and laid out just as you like, save the file to your Desktop and call it "signature.html" and review it if you wish. For the more advanced users, Basic inline CSS is alright to use, as long as it's not used to position items.tables only! Features of Office 2011 include Office Web Apps, Coauthoring, a ribbon and toolbar for quick function access, a Template Gallery, photo editing options, a full. If applicable, upload your image to the web server taking note of the public path and inserting it into your HTML signature.
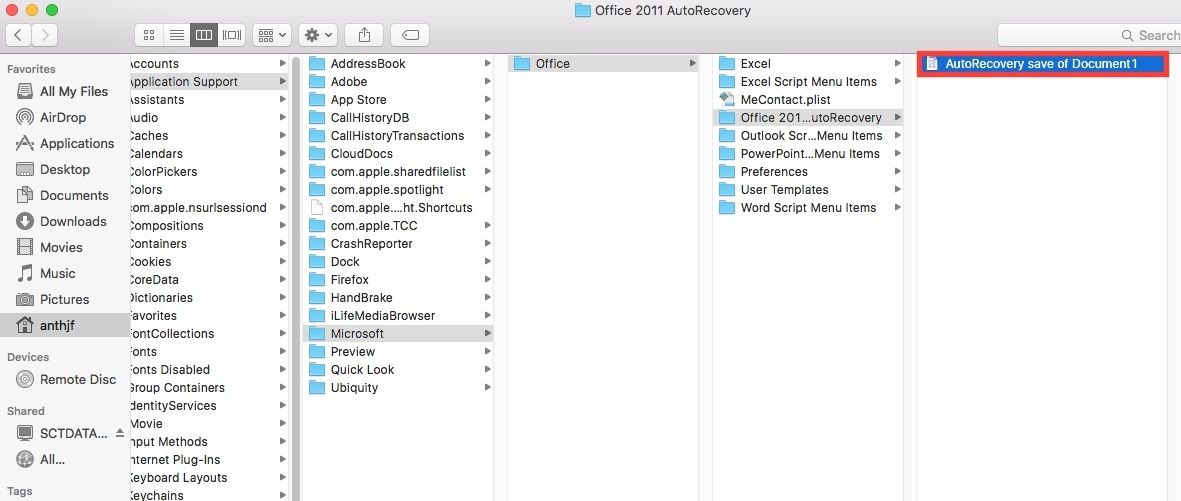
Html layout in word for mac 2011 download#
For this demonstration, we'll use first/last name, email, telephone, company name and logo.Ĭreate your signature in your HTML editor of choice (or download the one that's available in the download link below and edit it with your plain text HTML editor). Capable of uploading an image file to a web server, or a Dropbox account as stated above a remote serverĭecide what sort of information you want to display on your signature.An HTML editor (Coda, TextMate, Adobe Dreamweaver, or whatever you're comfortable with just as long as it's not MS Word.).
Html layout in word for mac 2011 how to#
Instructions on how to do that here.) a free image hosting service like Imgur or Photobucket. Follow these steps to save the current Theme in Microsoft Word or Excel 2011: Open (or create) a Word document or Excel spreadsheet and apply the Theme that you want to save. Themes can also be saved in Microsoft Word and Excel 2011 for Mac in the same way it is done in PowerPoint.

This isn't the first "how-to" that explains how to achieve this, but not many go over including a remote image that doesn't come in the inbox looking like there's an attachment associated with it. With so many features and knickknacks under the hood, there has to be an easy way to make a HTML email signature with an image right? WRONG! Once again, Microsoft has made it extremely difficult to include complex email signatures, especially those that include remote images.īut fear not! Today, we're going to walk you through how to create these complex HTML signatures, and also include a remote image.


 0 kommentar(er)
0 kommentar(er)
